Ever wondered how search engine feature ‘selective’ results on their first page? Well, on-page SEO is the actual underlying concept. It deals with optimizing your web pages so as to be preferentially displayed in Google search results. One such fundamental aspect of on-page SEO is including the accurate ‘heading tags’ on your website. Though often overlooked, including proper heading tags greatly affect your website rankings.
Heading Tag Search Engine Optimization (SEO) – Suggestions for H1 to H6 Uses
What are heading tags?
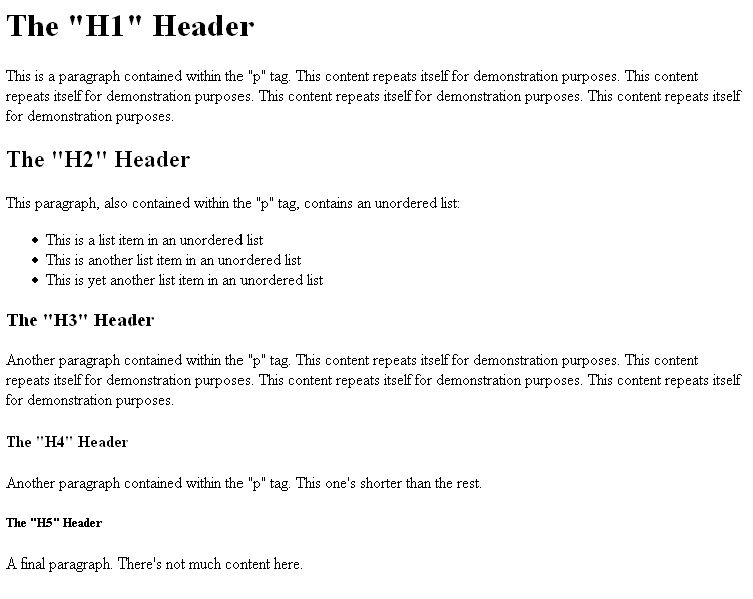
The tags with numbers from 1 to 6 in <h> used in HTML coding is called heading tags, used to define the heading of a web document. These tags are used to provide headings and sub-headings based upon their importance of content. The size of the tag is lowest at 6 pt and highest at 1 pt. The syntax of using heading tags can be as below-
Why use heading tags?
Heading tags are imperative for every web document to structure the content. Apart from the web-designing point of view, the heading tags help in attracting the users to your website. Heading tags are also used to divide your content into scannable blocks so that the search engine crawlers can well scan into the contents of the webpage and optimize the site at a higher index.

Using heading tags the right way?
The most important tag on a page is the header 1 tag with the lowest being 6. This hierarchy must be well maintained all throughout the webpage in order to keep the structure SEO friendly.
The syntax of using header tags in an HTML code snippet can be seen from below-
<h1>Main Heading</h1>
<h2>Secondary Heading 1</h2>
<h3>Sub-section of the secondary heading 1</h3>
A header tag with the highest size is often used as a title of the page. It generally includes the ‘targeted keywords’, relevant to the rest of the content of the page, within header tags is highly essential. The best keywords that are found and selected can be then categorized into 4 groups: Focus, Primary, Secondary and Tertiary.
Focus keywords are set in each page of a website in order to get a higher index in search engine. It is always a good practice to show off the keyword in all available places with a logical and judicious use. The H1 tag can be used as a title tag and the Keyword can be used therefor better visibility.
Summing up:
Heading tags give the user a clear idea of what the page is about, improving usability, reinforcing the presence of header tags as an important SEO factor. These tags should be wisely used for better optimization. Now that you know about heading tags in on-page SEO, you are ready to give a shot. Rock on!

